السلام عيكم أخوانى و أخواتى
أتيت إليكم اليوم بطريقة وضع الأكواد بصورة سهلة و مبسطة و مجمعة لكل الأماكن التى يمكنكم وضع الأكواد بها و تنظيمها و تنسيقها للعمل على تطوير مظهر و إمكانيات المنتدى
أكواد ال html لها 3 طرق لوضع الكود
الطريقة الأولى
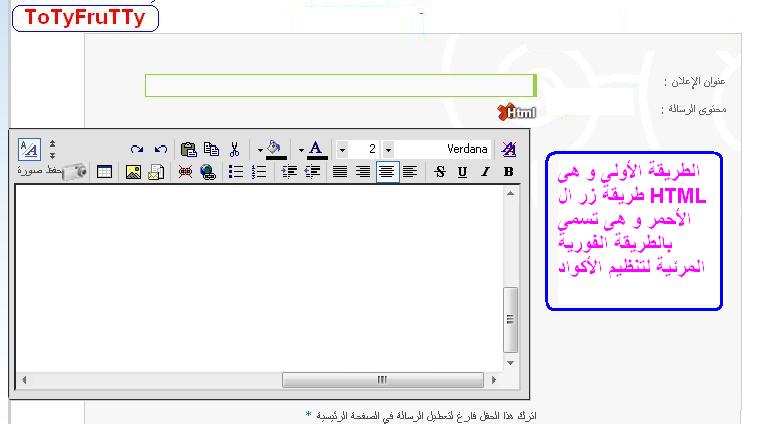
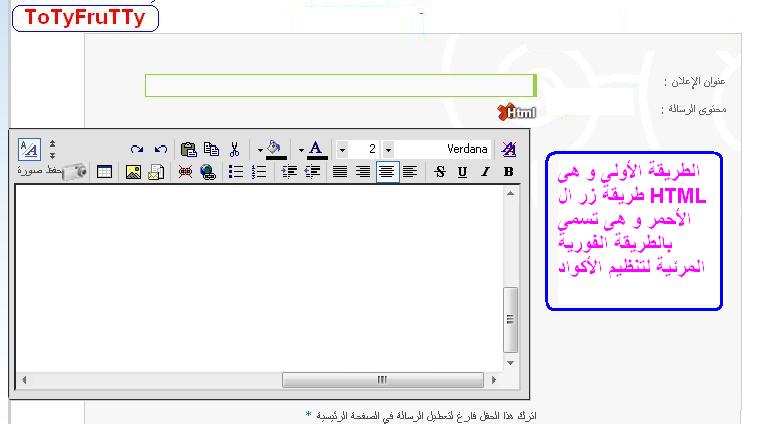
و هى الطريقة الفورية المرئية للكود
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

و هى أن يكون زر ال html لونه أحمر و هى الطريقة المرئية أى يمكنك صنع الكود الذى تريده من خلال إستخدام أزرار الكتابة المختلفة الموضحة بصندوق وضع الأكواد مثل ما يظهر بالصورة
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

لمعرفة وظيفة كل زر منهم ما عليك إلا قراءة هذا الوصف
[IMG]http://illi***.com/fa/subsilver/wysiwyg/removeformat.gif[/IMG] هو الزر الذى يلغى تنسيق ما فعلته داخل الموضوع أى ان كنت حددت مقاس حرف او لوته فبالضغ على هذا الور و تظليل ما اردت ارجاعه لأصله يعود ما أردت للحالة الاولى بدون أى تنسيق
الزر الثانى و هو زر أختيار نوع الفونت المستخدم أو بمعنى أوضح شكل خط الكتابة
الزر الثالث و هو تحديد حجم الكتابة المراد إستخدامها
الزر الرابع و هو تحديد لون الكتابة التى تريدها من خلال تظليل الكلمة او الاحرف التى تريد تلوينها و اختيار اللون المناسب
الزر الخامس [IMG]http://illi***.com/fa/subsilver/wysiwyg/backcolor.gif[/IMG] و هو وضع خلفية للكلمات او الحروف المراد تلوين خلفينها بحيث تصبح خلفية هذة الأحرف مختلفة عن خلفية المكان الظاهر فيه الكود المصنع
الزر السادس [IMG]http://illi***.com/fa/subsilver/wysiwyg/cut.gif[/IMG] و هو زر القص او cut و يعمل على حذف ما تريده من مان الكود عن طريق التظليل و الضغط على الزر
الزر السابع [IMG]http://illi***.com/fa/subsilver/wysiwyg/copy.gif[/IMG] و هو زر النسخ copy و هو يقوم بنسخ أى شيىء أو صورة أو كود تقوم بتظليله من المكان الخاص بالأكواد لوضعه فى مكان أخر
الزر الثامن [IMG]http://illi***.com/fa/subsilver/wysiwyg/paste.gif[/IMG] و هو زر اللصق او paste و هو يضيف شيىء او نص او صورة نقلتها من أى مكان لمكان الأكواد مباشرة
الزر التاسع و العاشر [IMG]http://illi***.com/fa/subsilver/wysiwyg/redo.gif[/IMG][IMG]http://illi***.com/fa/subsilver/wysiwyg/undo.gif[/IMG] و هما أزرار ال undo و ال redo و الاول للتراجع عن خطوة قمت بها فى منطقة الاكواد و الثانى للتقدم خطوة فيما قمت به فى منطقة الأكواد
الزر الحادى عشر و الثانى عشر [IMG]http://illi***.com/fa/subsilver/wysiwyg/resize_1.gif[/IMG][IMG]http://illi***.com/fa/subsilver/wysiwyg/resize_0.gif[/IMG] أمتداد الصندوق أى المساحة التى تصنع فيها الكود لأعلى و لأسفل حتى تستطيع معاينة الكود ككل ان كان مساحته أكبر من تلك المساحة الصغيرة الظاهرة بصندوق الأكواد عند بداية صنع الكود
الزر الأخير [IMG]http://illi***.com/fa/subsilver/wysiwyg/switchmode.gif[/IMG] بالصف الأول و هوو هو يعمل كمثل زر ال html الأحمر والأخضر للتنقل بين الحاليتين
نبدأ بالصف الثانى من أزرار صندوق الأكواد
[IMG]http://illi***.com/fa/wysiwyg/****_bold.png[/IMG] : تجعل الخط عريضاً
[IMG]http://illi***.com/fa/wysiwyg/****_italic.png[/IMG] : تجعل الخط مائلاً
[IMG]http://illi***.com/fa/wysiwyg/****_underline.png[/IMG] : تضع سطراً تحت الخط
[IMG]http://illi***.com/fa/wysiwyg/****_strikethrough.png[/IMG] : تضرب على نص الكتابة بسطر في الوسط
[IMG]http://illi***.com/fa/wysiwyg/****_align_left.png[/IMG] : تجعل الخط مصفّفاً على اليسار
[IMG]http://illi***.com/fa/wysiwyg/****_align_center.png[/IMG] : تجعل الخط مصفّفاً في الوسط
[IMG]http://illi***.com/fa/wysiwyg/****_align_right.png[/IMG] : تجعل الخط مصفّفاً على اليمين
[IMG]http://illi***.com/fa/wysiwyg/****_align_justify.png[/IMG] : تجعل الخط مصفّفاً من الجانبين
[IMG]http://illi***.com/fa/subsilver/wysiwyg/outdent.gif[/IMG] و هو التنقل بما كتبته او وضعته من الكود بالمساحة المحددة للخلف
[IMG]http://illi***.com/fa/subsilver/wysiwyg/indent.gif[/IMG] و هو التنقل بما تبته او وضعته من الكود بالمساحة المحددة للأمام
[IMG]http://illi***.com/fa/wysiwyg/****_list_bullets.png[/IMG] : تظهر لائحة غير منظمة (بدون ارقام)
[IMG]http://illi***.com/fa/wysiwyg/****_list_numbers.png[/IMG] : تظهر لائحة منظمة بارقام
[IMG]http://illi***.com/fa/subsilver/wysiwyg/createlink.gif[/IMG] و هو لإضافة رابط على صورة او كلمة أو جملة قمت بتظليلها لتكون جاهزة عند إضظهار الكود حين الضغط عليها تتوجه لهذا الرابط مباشرة
[IMG]http://illi***.com/fa/subsilver/wysiwyg/unlink.gif[/IMG] يعكس عملية وضع الرابط اى عند التظليل مرة اخرى لما عليه رابط و الضغط على هذا الزر يقوم بحذف الرابط الذى وضعته على الصور او الكلمة او الجملة
[IMG]http://illi***.com/fa/subsilver/wysiwyg/email.gif[/IMG] لإضافة بريد إليكترونى أو إيميل
[IMG]http://illi***.com/fa/subsilver/wysiwyg/insertimage.gif[/IMG] لإضافة رابط صورة قمت بتحميلها
[IMG]http://illi***.com/fa/subsilver/wysiwyg/table.gif[/IMG] لصنع جدول من أعمدة و صفوف انت تحدد اماكنها و عددها
 بتحميل الصور على مركز تحميل الصور الإحترافى الخاص بمنتداك
بتحميل الصور على مركز تحميل الصور الإحترافى الخاص بمنتداك
الطريقة الثانية
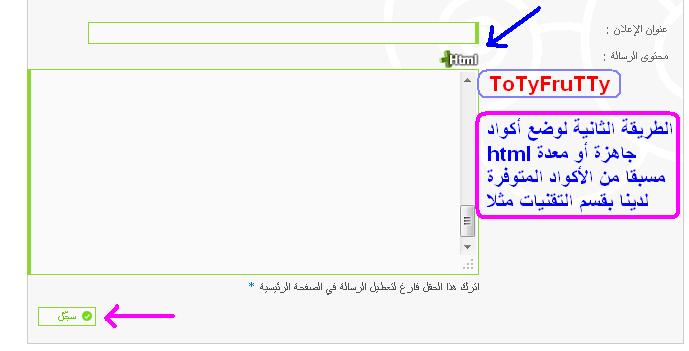
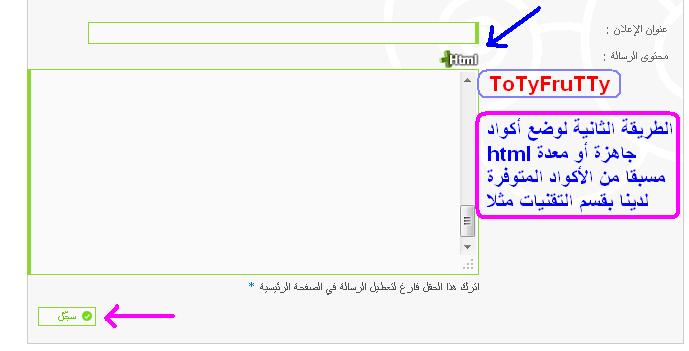
و هى للأكواد المعدة مسبقا أو الجاهزة
و هى ان يكون زر html لونه أخضر و ماعليك سوى لصق الكود الذى تحمله معك فى المكان المحدد و تدوس سجل
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

الطريقة الثالثة
و هى خلاصة الطريقتان السابقتان معا
و هى تجمع بين الطريقتين الأول و الثانية و هى أن تضع الكود و ال html خضراء ثم تقوم بتنسيق الكود او تلوين كلماته او وضع روابط عليها بالإنتقال إلى الطريقة المرئية من خلال زر
[IMG]http://illi***.com/fa/subsilver/wysiwyg/switchmode.gif[/IMG]
الموجود فى مكان أزرار الكتابة و لكن بالطبع لن يظهر لك ان كنت بدأت بوضع الكود و انت على ال html الأخضر لأن أزرار منطقة الأكواد لا تظهر فى هذة الحاله لذا ما عليك هو ان تسجل الكود و انت بالطريقة الثانية أعلاه و من ثم تقوم مرة اخرى بالدخول على الكود و الإنتقال للطريقة الأولى و تنسيق الكود الموجود بصندوق الأكواد
ملاحظة : بعض الأكواد لا تظهر ان أردت التنسيق عليها فى الحالة الأولى لذا عليك ان تتعامل معها فى الحاله الثانية فقط
و ذلك سيظهر لك فى مواضيعنا المختلفه هنا بقسم التقنيات عن طريقة وضع كل كود
أتيت إليكم اليوم بطريقة وضع الأكواد بصورة سهلة و مبسطة و مجمعة لكل الأماكن التى يمكنكم وضع الأكواد بها و تنظيمها و تنسيقها للعمل على تطوير مظهر و إمكانيات المنتدى
أكواد ال html لها 3 طرق لوضع الكود
الطريقة الأولى
و هى الطريقة الفورية المرئية للكود
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

و هى أن يكون زر ال html لونه أحمر و هى الطريقة المرئية أى يمكنك صنع الكود الذى تريده من خلال إستخدام أزرار الكتابة المختلفة الموضحة بصندوق وضع الأكواد مثل ما يظهر بالصورة
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

لمعرفة وظيفة كل زر منهم ما عليك إلا قراءة هذا الوصف
[IMG]http://illi***.com/fa/subsilver/wysiwyg/removeformat.gif[/IMG] هو الزر الذى يلغى تنسيق ما فعلته داخل الموضوع أى ان كنت حددت مقاس حرف او لوته فبالضغ على هذا الور و تظليل ما اردت ارجاعه لأصله يعود ما أردت للحالة الاولى بدون أى تنسيق
الزر الثانى و هو زر أختيار نوع الفونت المستخدم أو بمعنى أوضح شكل خط الكتابة
الزر الثالث و هو تحديد حجم الكتابة المراد إستخدامها
الزر الرابع و هو تحديد لون الكتابة التى تريدها من خلال تظليل الكلمة او الاحرف التى تريد تلوينها و اختيار اللون المناسب
الزر الخامس [IMG]http://illi***.com/fa/subsilver/wysiwyg/backcolor.gif[/IMG] و هو وضع خلفية للكلمات او الحروف المراد تلوين خلفينها بحيث تصبح خلفية هذة الأحرف مختلفة عن خلفية المكان الظاهر فيه الكود المصنع
الزر السادس [IMG]http://illi***.com/fa/subsilver/wysiwyg/cut.gif[/IMG] و هو زر القص او cut و يعمل على حذف ما تريده من مان الكود عن طريق التظليل و الضغط على الزر
الزر السابع [IMG]http://illi***.com/fa/subsilver/wysiwyg/copy.gif[/IMG] و هو زر النسخ copy و هو يقوم بنسخ أى شيىء أو صورة أو كود تقوم بتظليله من المكان الخاص بالأكواد لوضعه فى مكان أخر
الزر الثامن [IMG]http://illi***.com/fa/subsilver/wysiwyg/paste.gif[/IMG] و هو زر اللصق او paste و هو يضيف شيىء او نص او صورة نقلتها من أى مكان لمكان الأكواد مباشرة
الزر التاسع و العاشر [IMG]http://illi***.com/fa/subsilver/wysiwyg/redo.gif[/IMG][IMG]http://illi***.com/fa/subsilver/wysiwyg/undo.gif[/IMG] و هما أزرار ال undo و ال redo و الاول للتراجع عن خطوة قمت بها فى منطقة الاكواد و الثانى للتقدم خطوة فيما قمت به فى منطقة الأكواد
الزر الحادى عشر و الثانى عشر [IMG]http://illi***.com/fa/subsilver/wysiwyg/resize_1.gif[/IMG][IMG]http://illi***.com/fa/subsilver/wysiwyg/resize_0.gif[/IMG] أمتداد الصندوق أى المساحة التى تصنع فيها الكود لأعلى و لأسفل حتى تستطيع معاينة الكود ككل ان كان مساحته أكبر من تلك المساحة الصغيرة الظاهرة بصندوق الأكواد عند بداية صنع الكود
الزر الأخير [IMG]http://illi***.com/fa/subsilver/wysiwyg/switchmode.gif[/IMG] بالصف الأول و هوو هو يعمل كمثل زر ال html الأحمر والأخضر للتنقل بين الحاليتين
نبدأ بالصف الثانى من أزرار صندوق الأكواد
[IMG]http://illi***.com/fa/wysiwyg/****_bold.png[/IMG] : تجعل الخط عريضاً
[IMG]http://illi***.com/fa/wysiwyg/****_italic.png[/IMG] : تجعل الخط مائلاً
[IMG]http://illi***.com/fa/wysiwyg/****_underline.png[/IMG] : تضع سطراً تحت الخط
[IMG]http://illi***.com/fa/wysiwyg/****_strikethrough.png[/IMG] : تضرب على نص الكتابة بسطر في الوسط
[IMG]http://illi***.com/fa/wysiwyg/****_align_left.png[/IMG] : تجعل الخط مصفّفاً على اليسار
[IMG]http://illi***.com/fa/wysiwyg/****_align_center.png[/IMG] : تجعل الخط مصفّفاً في الوسط
[IMG]http://illi***.com/fa/wysiwyg/****_align_right.png[/IMG] : تجعل الخط مصفّفاً على اليمين
[IMG]http://illi***.com/fa/wysiwyg/****_align_justify.png[/IMG] : تجعل الخط مصفّفاً من الجانبين
[IMG]http://illi***.com/fa/subsilver/wysiwyg/outdent.gif[/IMG] و هو التنقل بما كتبته او وضعته من الكود بالمساحة المحددة للخلف
[IMG]http://illi***.com/fa/subsilver/wysiwyg/indent.gif[/IMG] و هو التنقل بما تبته او وضعته من الكود بالمساحة المحددة للأمام
[IMG]http://illi***.com/fa/wysiwyg/****_list_bullets.png[/IMG] : تظهر لائحة غير منظمة (بدون ارقام)
[IMG]http://illi***.com/fa/wysiwyg/****_list_numbers.png[/IMG] : تظهر لائحة منظمة بارقام
[IMG]http://illi***.com/fa/subsilver/wysiwyg/createlink.gif[/IMG] و هو لإضافة رابط على صورة او كلمة أو جملة قمت بتظليلها لتكون جاهزة عند إضظهار الكود حين الضغط عليها تتوجه لهذا الرابط مباشرة
[IMG]http://illi***.com/fa/subsilver/wysiwyg/unlink.gif[/IMG] يعكس عملية وضع الرابط اى عند التظليل مرة اخرى لما عليه رابط و الضغط على هذا الزر يقوم بحذف الرابط الذى وضعته على الصور او الكلمة او الجملة
[IMG]http://illi***.com/fa/subsilver/wysiwyg/email.gif[/IMG] لإضافة بريد إليكترونى أو إيميل
[IMG]http://illi***.com/fa/subsilver/wysiwyg/insertimage.gif[/IMG] لإضافة رابط صورة قمت بتحميلها
[IMG]http://illi***.com/fa/subsilver/wysiwyg/table.gif[/IMG] لصنع جدول من أعمدة و صفوف انت تحدد اماكنها و عددها
 بتحميل الصور على مركز تحميل الصور الإحترافى الخاص بمنتداك
بتحميل الصور على مركز تحميل الصور الإحترافى الخاص بمنتداكالطريقة الثانية
و هى للأكواد المعدة مسبقا أو الجاهزة
و هى ان يكون زر html لونه أخضر و ماعليك سوى لصق الكود الذى تحمله معك فى المكان المحدد و تدوس سجل
تكبير الصورةتصغير الصورة تم تعديل ابعاد هذه الصورة. انقر هنا لمعاينتها بأبعادها الأصلية.

الطريقة الثالثة
و هى خلاصة الطريقتان السابقتان معا
و هى تجمع بين الطريقتين الأول و الثانية و هى أن تضع الكود و ال html خضراء ثم تقوم بتنسيق الكود او تلوين كلماته او وضع روابط عليها بالإنتقال إلى الطريقة المرئية من خلال زر
[IMG]http://illi***.com/fa/subsilver/wysiwyg/switchmode.gif[/IMG]
الموجود فى مكان أزرار الكتابة و لكن بالطبع لن يظهر لك ان كنت بدأت بوضع الكود و انت على ال html الأخضر لأن أزرار منطقة الأكواد لا تظهر فى هذة الحاله لذا ما عليك هو ان تسجل الكود و انت بالطريقة الثانية أعلاه و من ثم تقوم مرة اخرى بالدخول على الكود و الإنتقال للطريقة الأولى و تنسيق الكود الموجود بصندوق الأكواد
ملاحظة : بعض الأكواد لا تظهر ان أردت التنسيق عليها فى الحالة الأولى لذا عليك ان تتعامل معها فى الحاله الثانية فقط
و ذلك سيظهر لك فى مواضيعنا المختلفه هنا بقسم التقنيات عن طريقة وضع كل كود
0 التعليقات:
إرسال تعليق